
یکی از نکات بسیار مهم و تاثیرگذار در سرعت سایت شما که اتفاقا در مقاله آموزش افزایش سرعت سایت هم به آن اشاره کردم، مبحث لود تنبل یا lazy load است.
این قابلیت از اینکه تصاویر و ویدیوها، سرعت وب سایت شما را کاهش بدهند، جلوگیری میکند. با توجه به اهمیتش، در این مقاله قرار است ابتدا بفهمیم که لود تنبل یا
lazy loading چیست؟
چه کاربردی دارد و در نهایت اینکه چطور میتوانیم قابلیت lazy load را در وب سایت مان فعال کنیم؟ با من همراه باشید.
لود تنبل یا lazy load چیست؟
لیزی لود چیست؟ ببینید در حالت عادی، زمانی که کاربر بخواهد وارد یک صفحه از سایت شما شود، مرورگش باید تمامی جزئیات آن صفحه از سایت را دانلود کرده و سپس به شما نمایش دهد. در ادامه با توجه به اینکه نزدیک به 63 درصد از زمان برای دانلود کردن تصاویر صرف میشود، کاربر باید زمان زیادی را منتظر بماند.
مثال:
این یعنی مثلا اگر صفحه مقاله تکنیک های سئو کلاه خاکستری ما حدود 900 کیلوبایت حجم داشته باشد، 10 تصویری که در آن قرار گرفته باعث میشود حجم صفحه به حدود 2 مگابایت برسد! حالا زمانی که کاربر در گوگل روی لینک سایت ما کلیک کرده و قصد وارد شدن داشته باشد، باید ابتدا این 2 مگابایت را روی مرورگر خودش دانلود کند و احتمالا چنین چیزی بین 3 تا 10 ثانیه زمان میبرد!
اما اگر قابلیت لود تنبل یا همان lazy loading را فعال کنیم، کاربر ابتدا وارد سایت ما میشود. بعد از آن و بعد از اینکه همه جزئیات صفحه روی مرورگرش دانلود شد، به مرور و با پایین رفتن کاربر در صفحه، بقیه تصاویر هم روی مرورگرش دانلود میشود. مطمئنا دانلود کردن 10 عکس 100 کیلوبایتی به مرور زمان، نسبت به دانلود 10 عکس با حجم 1 مگابایت آنهم در چند ثانیه، خیلی فشار کمتری به دستگاه کاربر وارد کرده و او را برای ورود به سایت معطل نمیکند. بنابراین تا اینجا فهمیدیم که لود تنبل دقیقا چیست .
lazy load چطور کار میکند؟
همانطور که بالاتر هم گفتم، در حالت عادی وقتی شما وارد یک وب سایت میشوید، مرورگر رایانه یا تلفن همراهتان ابتدا تمامی بخش های صفحه شامل کدهای html، css، js و همینطور تصاویر سایت را دانلود میکند. این زمانی که برای دانلود کردن جزئیات گفته شده صرف میشود، گاها خیلی طولانی است.
اما قابلیت لود تنبل که روی سایت شما فعال باشد، شرایط فرق میکند. در این حالت، مرورگر ابتدا کدهای ضروری که برای ورود به سایت نیاز است را دانلود میکند. سپس بعد از ورود، به جای اینکه تصاویر همه صفحه دانلود شود، صرفا عکس ابتدایی صفحه (در صورتی که وجود داشته باشد) دانلود میشود. بعد از آن هر چه صفحه را به پایین اسکرول کرده (بالا و پایین کردن صفحه) و به تصاویر جدیدی برسید، مرورگر صرفا آن تصویری که در ناحیه دیدتان است و روی صفحه نمایش داده میشود را دانلود میکند.
البته یک نکته دیگر هم وجود دارد و آنهم اینکه لود تنبل انواع مختلفی دارد. مثلا در نوع اصلی دقیقا همانطور که بالا هم توضیح دادم، تصاویر نسبت به ناحیه اسکرول کاربر دانلود میشود. در نوع دیگر هم شرایط به این صورت است که در ابتدا کاربر وارد سایت میشود و بعد از آن به مرور و طبق زمان، تصاویر به نوبت دانلود میشوند.

چرا lazy load را فعال کنیم؟
اما بیایید ببینیم چرا باید لود تنبل را در وب سایت مان فعال کنیم؟ بارها و در مقالات مختلف وبلاگ فرین آکادمی به این موضوع اشاره کرده ام که سرعت یکی از مهم ترین فاکتورهای سئو سایت است. تا جایی که ممکن است گوگل به خاطر چند ثانیه سرعت کمتر سایت شما نسبت به رقیب تان، جایگاه او را بالاتر از شما قرار بدهد. اگر این صحبت های من به تنهایی قانع تان نمیکند، پس به آمار ادامه مقاله توجه کنید:
- در سال 2016 گوگل اعلام کرد طبق تحقیقاتی که انجام داده، 53 درصد از کاربرانی موبایلی سایت وقتی که باز شدن سایت بیشتر از 3 ثانیه زمان ببرد، صفحه را بسته و به سراغ یک سایت دیگر میروند. (البته آمار صبر کاربران مطمئنا با توجه به اینترنت ایران، چند ثانیه بیشتر است.)

- سایت پینترست صرفا با فعال سازی قابلیت لود تنبل وب سایت خودش، 40 درصد ترافیکش را افزایش داد، همینطور آمار ثبت نامی های کاربران در پینترست بعد از فعال سازی لود تنبل، حدود 15 درصد افزایش پیدا کرد. (لینک مقاله انگلیسی منبع)
- سایت bbc اعلام کرد طبق تحقیقاتی، متوجه شده به ازای هر ثانیه تاخیر سایت شان در هنگام باز شدن، حدود 10 درصد از مخاطبانش را از دست میدهد!
- گوگل در تحقیقات دیگری اعلام کرد سایت Home Depot که در حوزه فروش ابزار و… فعال است، توانسته صرفا با 1 ثانیه افزایش سرعت سایت، نزدیک به 740 هزار دلار درآمد سالانه بیشتری کسب کند!

مزایای lazy loading چیست؟
در ادامه به شکل خلاصه، مزایای استفاده از لود تنبل تصاویر در وب سایت را به شما توضیح میدهم. با من همراه باشید:
- افزایش سرعت لود وب سایت،
- کاهش نرخ پرش سایت، (جلوگیری از خروج کاربرانی که به دلیل سرعت پایین قصد ترک کردن سایت را داشتند.)
- کاهش مصرف پهنای باند صفحه شما، (تصاویر صرفا تا جایی دانلود میشوند که کاربر صفحه را اسکرول کند و مابقی آنها دانلود نمیشوند)
- و… .
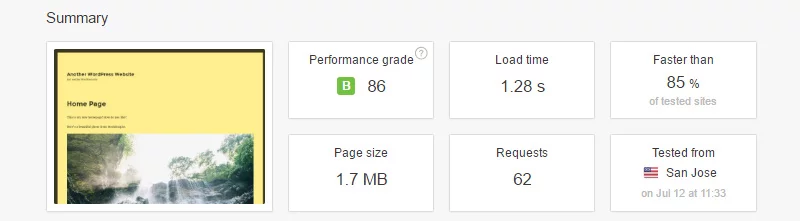
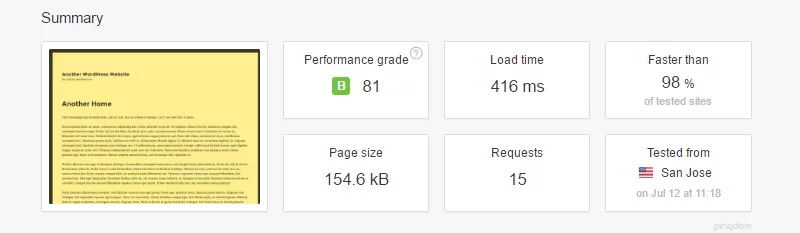
برای درک بهتر این موضوع، به 2 تصویر پایین نگاه کنید:

تصویر اول که بالا مشاهده میکنید، در مورد سایتی است که قابلیت لیزی لود روی آن فعال نیست. در این حالت ابزار تست سرعت، حجم صفحه را حدود 1.7 مگابایت نشان میدهد، تعداد ریکوییست ها یا درخواست های به سرور حدود 62 عدد بوده و زمان ورود به سایت 1.5 ثانیه است. حالا به سراغ تصویر پایین بروید:

همانطور که در این تصویر مشخص است، حجم صفحه حدود 154 کیلوبایت، تعداد ریکوییست ها یا درخواست ها به سرور حدود 15 عدد و زمان ورود به سایت 416 میلی ثانیه است. این یعنی عملا لود تنبل توانسته چندین برابر باعث کاهش سرعت صفحه شود.
دیگر الان فکر کنم به خوبی متوجه اهمیت موضوع شده باشید و بتوانم با خیال راحت تر، در مورد فعال کردن قابلیت لود تنبل تصاویر صحبت کنم.
آموزش فعال سازی لود تنبل در وردپرس
1. افزونه BJ Lazy Load
BJ Lazy Load از جمله محبوب ترین افزونه های لود تنبل وردپرس است. تا الان که دارم این مقاله را مینویسم، 80 هزار نفر آن را روی وردپرس شان نصب کرده اند و از بین این 80 هزار نفر هم بیشترشان نظر مثبت 5 ستاره به آن داده اند.
یکی از مزیت های این پلاگین، این است که به راحتی روی وردپرس شما نصب شده و همینطور فعال کردن و کار کردن با آن بسیار راحت است. دیگر ویژگی جالب این افزونه، قابلیت تصویر جایگزین است. در این قابلیت، افزونه به شما اجازه میدهد یک تصویر آپلود کنید و در ادامه این تصویر، تا زمانی که عکس های صفحات در حالت لود نشده قرار گرفته اند، جایگزین آنها میشود.
به این ترتیب کاربران در صورت مشاهده نکردن تصویر اصلی هم نسبت به وب سایت شما دیدگاه منفی پیدا نمیکنند. البته مهم است که تصویر جایگزین انتخابی، یک عکس کم حجم و نه چندان بزرگ باشد تا خودش باعث کاهش سرعت سایت نشود. (یک عکس با سایز کوچک و با رنگ یکدست، انتخاب خوبی است.)
در ضمن علاوه بر همه این قابلیت ها و ویژگی ها، شما میتوانید در این افزونه تعیین کنید که کدام تصاویر یا ویدیوها از سایت، در هنگام بارگذاری صفحه به شکل lazy load بارگذاری نشده و از همان ابتدا روی مرورگر دانلود شود.
در نهایت و به عنوان نکته آخر، پیشنهاد میکنم قبل از استفاده از این ابزار، تصاویری که در سایت تان آپلود میکنید را یک بار از نظر حجمی با ابزارهایی مثل فتوشاپ یا سایت tinypng بهینه کنید. در این رابطه مقاله سئو تصاویر اطلاعات بیشتر و تکمیلی در اختیارتان میگذارد.
2. افزونه a3 Lazy Load
a3 Lazy Load یکی دیگر از افزونه های معتبری است که میخواهم در این مقاله به شما معرفی کنم. این پلاگین تا الان نزدیک به 200 هزار نصب فعال روی وردپرس داشته و اغلب مخاطبان هم به آن نظر مثبت داده اند. در ضمن باید این را بگویم که با نصب این افزونه، دیگر الزامی در بهینه سازی تصاویر قبل از آپلود ندارید در حالی که اغلب افزونه های لیزی لود، برای بازخورد بهتر باید تصاویر بهینه شده و کم حجم تحویل بگیرند.
اگر علاقه دارید یک افزونه با قابلیت های بالا و البته بی نیاز به دانش فنی زیاد روی وب سایت تان نصب کنید، پیشنهاد میکنم کمی دقیق تر به a3 Lazy Load دقت کرده و از آن به راحتی گذر نکنید.

3. افزونه لود تنبل کد و تصاویر وردپرس Lazy Load XT
در میان جستجوهایم برای افزونه لود تنبل وردپرس، به افزونه ای به اسم Lazy Load XT رسیدم که قابلیت های زیادی هم داشت. اما متاسفانه یک مشکل وجود دارد و آنهم اینکه این افزونه 5 سال پیش بروزرسانی شده! چنین چیزی در دنیای افزونه های وردپرسی خیلی موضوع خوبی نیست و خبر از پشتیبانی نامناسب و ضعیف پلاگین میدهد. در هر حال این افزونه تا الان حدود 2 هزار نصب فعال داشته و اتفاقا اغلب افرادی که آن را روی وردپرس خودشان نصب کرده اند، از آن رضایت کامل داشته اند.
اما این پلاگین چه قابلیتی دارد که با وجود پشتیبانی ضعیف آن، حاضر شدم در این مقاله در موردش با شما صحبت کنم؟ اول اینکه لود تنبل تصاویر فقط یکی از ویژگی های آن است و باز هم قابلیت های دیگری دارد. مثلا میتوانید به کمک آن، کدهای css، js و html سایت خودتان را فشرده کنید. همینطور میتوانید با استفاده از این پلاگین، کدهای js را به بخش فوتر منقل کنید. یعنی چه؟
در واقع در حالت عادی، کدهای js در زمان ورود کاربر روی مرورگر آن دانلود میشود، اما با به تعویق انداختن آنها و انتقال شان به فوتر سایت، تا زمانی که کاربر کاملا وارد سایت شود، بارگذاری کدها عقب می افتد. به این ترتیب سرعت ورود به سایت، افزایش پیدا میکند.
در هر حال میتوانید از این افزونه استفاده کنید و خطرات امنیتی آن را هم بپذیرید یا اینکه بیخیالش شده و به سراغ افزونه لیزی لود دیگری بروید.
4. افزونه Rocket Lazy Load
افزونه wp-rocket یکی از معتبرترین افزونه های افزایش سرعت سایت است که البته نسخه اصلی آن غیر رایگان و پولی است. خود این پلاگین قابلیت لود تنبل را هم روی وب سایت شما فعال میکند. اما سازندگان این پلاگین، یک افزونه رایگان لود تنبل هم در اختیار وردپرس کاران گذاشته اند. این افزونه با نام Rocket Lazy Load شناخته میشود.
پلاگین گفته شده تا همین الان بیشتر از 100 هزار بار روی وردپرس نصب شده و اغلب مخاطبان هم نسبت به آن نظر مثبت داشته اند. این پلاگین هم یک پلاگین ساده است که میتوانید بدون نیاز به کمترین دانش تخصصی و به سادگی آن را روی وب سایت تان نصب کنید.



سلام.فوقالعاده بود مطالبتون. موفق باشین
سپاس از شما عزیز
سرعت سایت واقعا خیلی مهمه