
یادتان هست که تا چند سال پیش برای باز شدن یک صفحه وب با اینترنت dial-up نزدیک به چند دقیقه مثل یک مجسمه پشت صفحه رایانه منتظر میماندیم؟ اما الان چطور؟ اگر باز شدن همین صفحه از وب سایت ما بیشتر از 10 ثانیه زمان میبرد، بدون شک از آن خارج میشدید و سایت دیگری را انتخاب میکردید.
این یعنی رفتار و سلیقه کاربران متفاوت از قبل شده و مخاطبان امروز دنیای وب به شدت بی حوصله اند. گوگل هم به درستی این موضوع را درک کرده و برای اینکه همه جوره نسبت به رقبای خودش قوی تر عمل کند، توجه زیادی به سرعت وب سایت ها نشان میدهد.
گوگل فعالیت های زیادی برای بهبود تجربه کاربری نسبت به سرعت سایت انجام داده و یکی از مهم ترین این فعالیت ها، معرفی فریم ورک amp بود. در این مقاله از سیر تا پیاز پروژه amp گوگل را به شما توضیح میدهم:
amp چیست؟
amp مخفف این عبارت انگلیسی است: ((Accelerated Mobile Pages)) ترجمه این عبارت هم چیزی در حدود این جمله است: “صفحات موبایلی پرشتاب”.
در پروژه amp، گوگل صفحاتی از وب سایت شما که amp روی آن پیاده سازی شده است را در دیتابیس خودش ذخیره (کش) میکند. در ادامه کاربران موبایلی که قصد داشته باشند از صفحات جستجو گوگل به این صفحات وارد شوند، به جای ورود به سایت شما به صفحه ای از گوگل منتقل میشوند. در اصل محتوای صفحه شما را در وب سایت گوگل مشاهده میکنند. اما چرا؟
صفحات amp ذخیره شده در گوگل، از کدهای بسیار کمتری نسبت به صفحات عادی سایت شما ساخته شده اند و این موضوع باعث افزایش شدید سرعت ورود کاربر به آن میشود. این یعنی اگر برای وارد شدن به این صفحه از سایت فرین آکادمی با موبایل چیزی در حدود 5 ثانیه زمان صرف کردید، برای ورود به صفحه amp شده آن به کمتر از 1 ثانیه زمان نیاز دارید!

AMP چطور باعث افزایش سرعت سایت میشود؟
اما فریم ورک AMP چطور باعث این حد از افزایش سرعت میشود؟ افزایش سرعت لود سایت در این پروژه و فریم ورک به 2 موضوع ربط دارد:
1_ اول اینکه کدنویسی صفحات AMP نسبت به صفحات عادی وب سایت شما متفاوت است. صفحات AMP شده صرفا از تعداد خاصی تگ های HTML استفاده میکنند و تگ هایی که باعث کاهش سرعت میشوند را حذف کرده. علاوه بر این، استفاده از زبان CSS در این صفحات هم با یک سری قوانین و محدودیت هایی همراه است. در نهایت هم کدهای JS استفاده شده در صفحات معمولی وب، در صفحات AMP مورد استفاده قرار نمیگیرند. همه اینها با هم باعث میشود که سرعت لود این صفحات به شدت افزایش پیدا کند.
2_ موضوع دومی که باعث این افزایش سرعت سایت میشود، این است که صفحات AMP نه روی وب سایت شما بلکه روی وب سایت قدرتمند گوگل لود شده و به کاربر نمایش داده میشوند. البته این موضوع تاثیر جزئی تری نسبت به موضوع اول روی سرعت دارد.
از کجا بفهمیم یک صفحه AMP شده؟ تست AMP
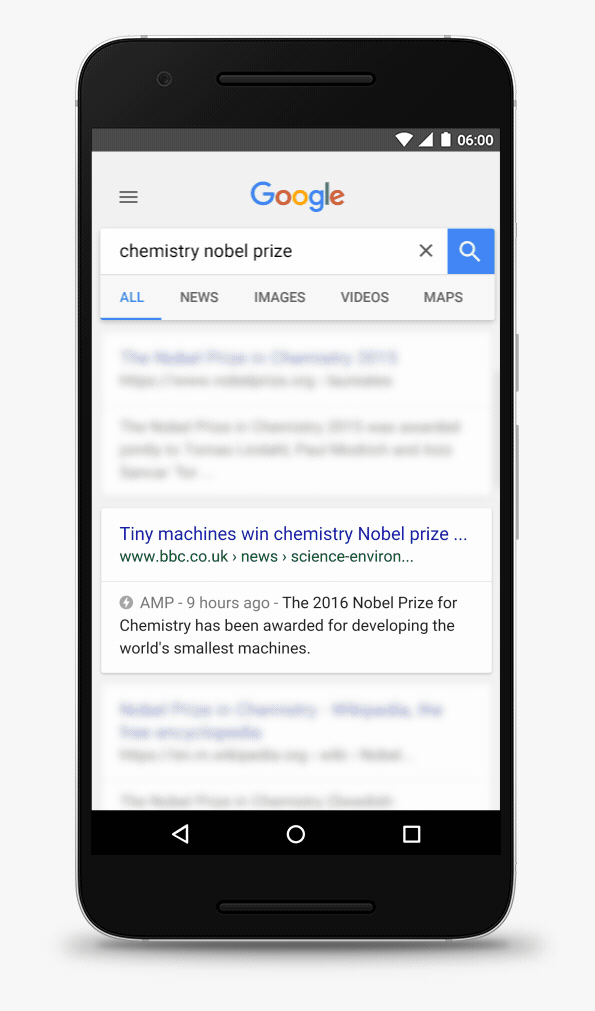
چطور بفهمیم که یک صفحه AMP شده؟ صفحات AMP در نتایج جستجو به شکلی متفاوت از صفحات عادی نمایش داده میشوند. به تصویر متحرک پایین دقت کنید:

اگر با تلفن همراه در گوگل عبارتی را جستجو کنید و آیکونی مشابه آیکون نمایش داده شده در تصویر بالا را در کنار سایت ببینید، این صفحه AMP شده. به همین راحتی میتوانید یک صفحه AMP را در گوگل تشخیص دهید.
علاوه بر این، راهکار دیگر برای تست AMP استفاده از یک ابزار گوگل است. در این لینک میتوانید آدرس صفحه مورد نظر خودتان را وارد کرده و ببینید که گوگل در مورد amp بودن و نبودن آن چه نظری دارد.
نکته: آدرس صفحات amp شده با آدرس صفحات عادی سایت فرق دارد. در انتهای این صفحات یک /amp اضافه وجود دارد که فقط در حالت موبایل قابل مشاهده است. برای استفاده از ابزار گفته شده هم باید لینک هر صفحه را در موبایل کپی کرده و داخل این ابزار وارد کنید.
همینطور میتوانید واژه /amp را به انتهای آدرس یک صفحه عادی اضافه کرده و آن را در آن وارد کنید. اگر آن صفحه از فریم ورک amp استفاده کرده باشد، گوگل این موضوع را به شما اطلاع میدهد.
علاوه بر تمامی راهکارهای بالا، افزونه AMP Validator که روی مرورگر کروم نصب میشود هم میتواند برای تست amp به شما کمک کند.
مزایای AMP کردن صفحات سایت چیست؟
AMP کردن صفحات وب سایت مزایای زیادی دارد. البته باید همینجا بگویم بعضی از منابع در مورد مزایای AMP کمی اغراق میکنند. در ادامه به شکل واقعبینتری این موضوع را بررسی میکنیم:

1_ تاثیر AMP بر سئو
کاهش رتبه سایت شما میشود. اولین تاثیر AMP روی سئو، کاهش نرخ پرش و در نتیجه؛ بهبود رتبه سئو است.
علاوه بر این و با توجه به اینکه گوگل روی سرعت سایت ها حساسیت زیادی دارد، افزایش سرعت با صفحات AMP باعث میشود که این موتور جستجو نظر بهتری نسبت به سایت شما پیدا کرده و در نتیجه جایگاه بهتری را هم در اختیارتان قرار دهد.
نکته: دقت کنید؛ این موضوع آنقدر که فکر کنید تاثیر خاصی روی سئو ندارد! یعنی بر خلاف تصور خیلی از وبمستران، نباید بعد از AMP کردن سایت منتظر باشید که از همه رقبای خودتان بالاتر بروید. طبق تحقیقاتی که ما روی برخی از صفحات فرین آکادمی داشتیم، این فریم ورک آنقدرها هم باعث افزایش رتبه ها در گوگل نمیشود. در ضمن باید به یاد داشته باشید که AMP صرفا برای کاربران موبایلی قابل استفاده است و احتمالا تاثیر زیادی روی نتایج جستجو کاربران رایانه نداشته باشد.
2_ تجربه کاربری

استفاده از amp باعث بهبود تجربه کاربری مخاطبان سایتتان میشود؛ اما چطور؟ اولین تاثیر مثبت آن زمانی است که مخاطب سطح وب انتظار دارد برای ورود به سایتتان چند ثانیه منتظر بماند اما در یک لحظه وارد آن شده و محتوایش را مشاهده میکند. در ادامه هم با توجه به اینکه مطالب بی ارزش (تبلیغات، پاپ آپ و…) از صفحه حذف شده و کار کردن با آن راحت تر است، این موضوع باعث بهبود تجربه کاربری او خواهد شد.
اما این چه نتیجه ای دارد؟
جدای از تاثیر این موضوع روی افزایش نرخ تبدیل و فروش سایت، بهبود تجربه کاربری باعث برندسازی میشود. اگر مقاله سئو خارجی را مطالعه کرده باشید، میدانید که یکی از فاکتورهای تاثیرگذار سئو، مفهوم برندسازی است. زمانی که مخاطب به دلیل سرعت بالا از سایت و برند شما رضایت داشته باشد، در زمان جستجو یک کلمه کلیدی مرتبط دیگر، از میان سایت های موجود در صفحه اول به سراغ شما می آید. این رفتار باعث افزایش نرخ کلیک صفحات شما شده و رتبه آنها را افزایش میدهد. البته علاوه بر این، آیکون موجود در کنار هر صفحه AMP شده هم میتواند باعث افزایش نرخ کلیک شود.
3_ نمایش در Carousel
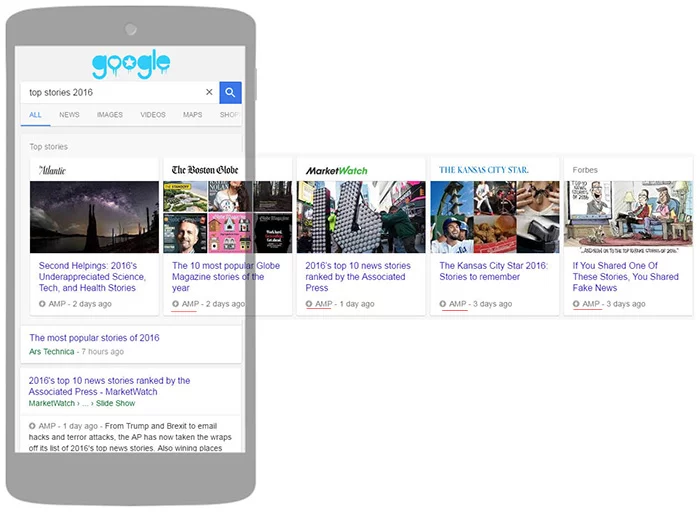
Carousel یکی از قابلیت های گوگل است که در وب انگلیسی بیشتر آن را مشاهده میکنید. نمونه آن را در تصویر پایین میبینید:

همانطور که قابل مشاهده است، تمامی وب سایت های نمایش داده شده در بخش Carousel از میان صفحات amp انتخاب شده اند. پس میتوان گفت که amp با کمک این قابلیت گوگل باز هم باعث افزایش نرخ کلیک سایت میشود.
4_ قابلیت های جدید
پروژه amp قبلا محدودیت های زیادی داشت، البته امروز هم محدودیت هایی دارد اما نه به اندازه گذشته! مثلا یکی از محدودیت های قبلی این بود که شما نمیتوانستید رفتار کاربران در صفحات amp شده وب سایت خودتان را بررسی کنید. اما به تازگی با ارتقای این فریم ورک، قابلیت بررسی رفتار مخاطب به آن اضافه شده.
علاوه بر این به تازگی amp توانسته از چند تکه کد js در صفحه استفاده کند تا به این صورت بتوانید صفحات محصول و دسته بندی سایت خودتان را هم amp کنید. ( به دلیل اینکه دکمه “افزودن به سبد خرید” با زبان js ساخته میشود، قبلا امکان خرید محصول در صفحات amp وجود نداشت.)
5_ کاملا رایگان
فریم ورک و پروژه amp به طور کاملا رایگان در اختیار وبمستران قرار گرفته. این یعنی شما میتوانید با کمک گرفتن از یک افزونه یا تخصص یک برنامه نویس وب، سایت خودتان را به amp مجهز کنید و بدون نیاز به پرداخت هزینه به سازندگان این فریم ورک، سرعت سایت خودتان را در صفحات موبایل تا چندین برابر افزایش دهید.
محدودیت های amp
اما حالا این پروژه چه محدودیت هایی دارد؟ خب با توجه به اینکه در فریم ورک amp مقدار زیادی از کدهای html و css حذف میشوند، صفحات سایت شما نسبت به قبل از زیبایی ظاهری کمتری برخوردارند.
علاوه بر این، هنوز هم مقداری از کدهای js مورد نیاز در برخی از صفحات توسط پروژه amp پشتیبانی نمیشود. در نهایت هم اینکه تصاویر صفحه amp شده تا زمانی که کاربر روی آنها اسکرول نکند، لود نمیشود و این را به عنوان یکی از محدودیت های amp حساب میکنند.
چشم انداز پروژه AMP

به نظر من، پروژه amp در آینده نتیجه بهتری برای سئو وب سایت ها دارد. با توجه به متن باز بودن این فریم ورک احتمال گسترش و ارتقای آن وجود دارد و حتی شاید تا چند سال دیگر کاربران موبایلی در سطح وب صرفا به دنبال وب سایت هایی باشند آیکون amp را در گوشه آن مشاهده کنند.
علاوه بر این، امروزه به خوبی amp و کاربرد آن توسط کاربران شناخته نشده، به نظر می آید تا چند سال دیگر که این پروژه همه گیر شود، سایت های amp با افزایش شدید نرخ کلیک نسبت به سایت های amp نشده روبرو شوند.

چطور وب سایتمان را amp کنیم؟
چطور صفحات سایتمان را amp کنیم؟ به طور خلاصه نحوه amp کردن صفحات سایت نسبت به سیستم مدیریت محتوای شما مشخص میشود. در سیستم وردپرس میتوانید از افزونه amp استفاده کنید، در سیستم های مدیریت محتوای جوملا و دروپال هم افزونه هایی با همین نام ساخته شده اند. با توجه به اینکه قصد دارم در یک مقاله جامع به صورت مفصل آموزش amp کردن سایت به صورت تصویری را در اختیارتان قرار دهم، در این مطلب اشاره بیشتری به آن نمیکنم.
کلام آخر
در این مقاله به مفهوم amp پرداختم و توضیح دادم که این پروژه گوگل چه کاربردی داشته و چه مزیت هایی برای وب سایت شما به همراه دارد. اگر هنوز سوالی در مورد این مفهوم دارید، آن را در بخش نظرات مطرح کنید. با آرزوی موفقیت.



Thanks for sharing your knowledge; I’ve learned a lot from your post.
موفق باشید. مطالب مفیدی ارائه شده .
ممنون از توضیحات شما
جالب و کاربردی. میشه ازشون ایده گرفت
خوب و مفید سپاس از شما
سپاس